【從零開始學 Flutter 程式設計】簡單跳頁

【從零開始學 Flutter 程式設計】線上教學課程目錄 使用 Dart 程式語言,開發 Android 和 iOS APP 應用程式。
簡單跳頁範例
這次我們來學習兩個畫面如何互相跳轉換頁,此次範例有兩個頁面,一個是 MyHomePage(首頁),另一個是 BPage (B頁)。透過 Navigator.push 方法從首頁跳到B頁,返回首頁則是採取 Navigator.pop 方法,程式執行畫面如下:
執行畫面

起手式空殼範例程式
(原建立全新專案官方預設 計數器 範例,移除不需要的程式碼)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center();
}
}
在首頁中間加入一顆按鈕
在 body 中,加入 RaisedButton,按鈕文字顯示「跳到B頁」,並加入onPressed 按鈕按下監聽事件
child: RaisedButton(
child: Text('跳到 B 頁'),
onPressed: () {},
)
執行畫面

跳到 B 頁邏輯
在 onPressed 按鈕按下監聽事件,加入跳到 B 頁邏輯,當按鈕被按下時透過 Navigator.push 方法跳到B頁。
Navigator.push(context, MaterialPageRoute(builder: (context) => BPage()));
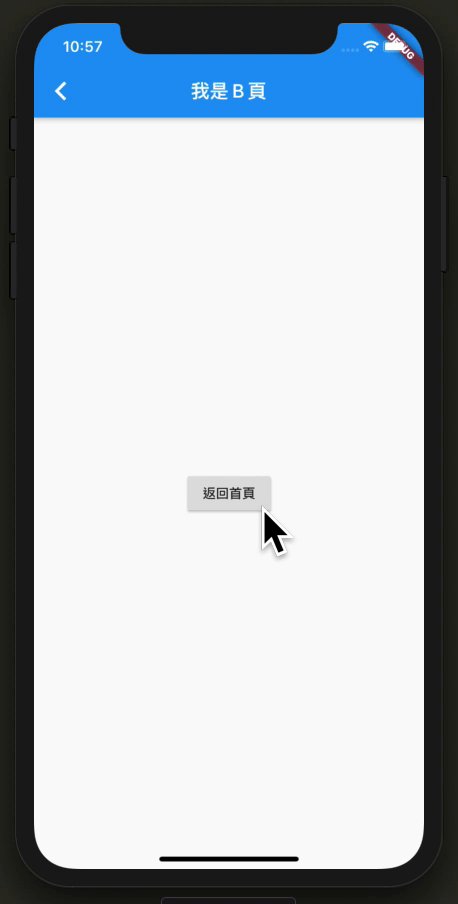
新增 B 頁畫面
同理,在畫面中加入一顆按鈕,按下按鈕透過 Navigator.pop 方法,返回首頁
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}
執行畫面

完整程式碼
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('跳到 B 頁'),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => BPage()));
},
),
);
}
}
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}

那這次的課程就介紹到這邊囉~
順帶一提,KT 線上教室,臉書粉絲團,會不定期發佈相關資訊,不想錯過最新資訊,不要忘記來按讚,加追蹤喔!也歡迎大家將這套課程分享給更多人喔。
我們下次再見囉!!!掰掰~