【Flutter 程式設計入門實戰 30 天】Day 13:簡單跳頁

【Flutter 程式設計入門實戰 30 天】線上教學課程目錄 使用 Dart 程式語言,開發 Android 和 iOS APP 應用程式。
哈囉~大家好,我是 KT ,今天實戰第十三天,KT 將為大家來介紹,如何簡單切換兩個頁面。
簡單跳頁範例
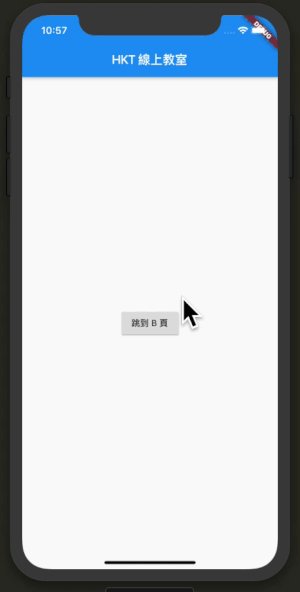
這次我們來學習兩個畫面如何互相跳轉換頁,此次範例有兩個頁面,一個是 MyHomePage(首頁),另一個是 BPage (B頁)。透過 Navigator.push 方法從首頁跳到B頁,返回首頁則是採取 Navigator.pop 方法,程式執行畫面如下:
執行畫面

起手式空殼範例程式
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center();
}
}
在首頁中間加入一顆按鈕
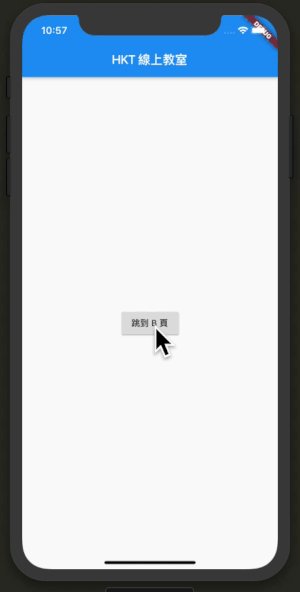
在 body 中,加入 RaisedButton,按鈕文字顯示「跳到B頁」,並加入onPressed 按鈕按下監聽事件
child: ElevatedButton(
child: Text('跳到 B 頁'),
onPressed: () {},
)
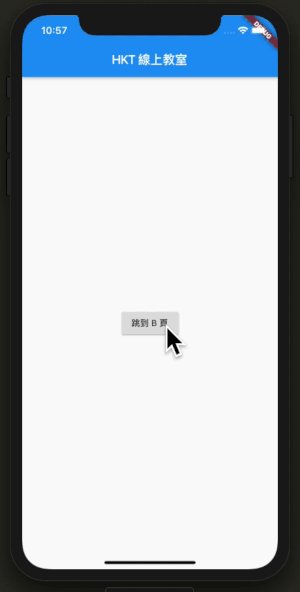
執行畫面

跳到 B 頁邏輯
在 onPressed 按鈕按下監聽事件,加入跳到 B 頁邏輯,當按鈕被按下時透過 「Navigator.push」 方法跳到B頁。
Navigator.push(context, MaterialPageRoute(builder: (context) => BPage()));
新增 B 頁畫面
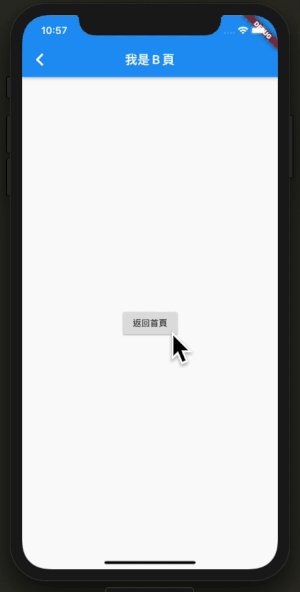
同理,在畫面中加入一顆按鈕,按下按鈕透過 「Navigator.pop」 方法,返回首頁。注意B頁,沒有掛在 MaterialApp 裡面喔,直接加Scaffold。
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}
執行畫面

完整程式碼
main.dart
import 'package:flutter/material.dart';
import 'b_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('HKT 線上教室'),
),
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text('跳到 B 頁'),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => BPage()));
},
),
);
}
}
b_page.dart
import 'package:flutter/material.dart';
class BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我是 B 頁'),
),
body: _BPage(),
);
}
}
class _BPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text('返回首頁'),
onPressed: () {
Navigator.pop(context);
},
),
);
}
}
補充資料
影片中 RaisedButton 目前已過時,講義更新採用新版 Flutter 2 採用 ElevatedButton ,更多詳細內容,可參考: New Buttons and Button Themes

那今天就介紹到這邊囉~
順帶一提,KT 線上教室,臉書粉絲團,會不定期發佈相關資訊,不想錯過最新資訊,不要忘記來按讚,加追蹤喔!也歡迎大家將這篇文章分享給更多人喔。
我們明天見囉!!!掰掰~
參考資料
HKT 線上教室
http://tw-hkt.blogspot.com/
Background vector created by freepik
https://www.freepik.com