如何使用 Kinect 手勢滑動介面選單 (For Windows SDK V1)

這是一篇 Kinect 進階應用的文章,
需要建立在這些基礎概念上:
1. Kinect 骨架追蹤
2. Kinect 手勢判斷
3. Kinect 模擬滑鼠動作
以上1、2和3的概念,KT這邊就不在老調重彈了,
所以將焦點放在這次主題「滑動介面選單」上,
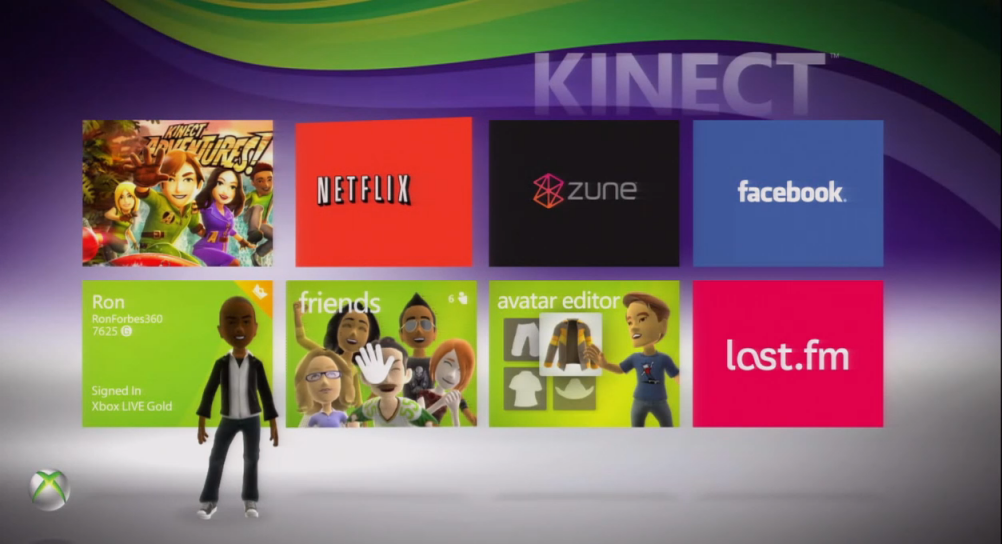
我們可以先參考一下,目前在XBOX 360遊戲主機上的Kinect互動使用介面:

上圖白色手(KT這邊簡稱他為飛手),
就像電腦滑鼠鼠標一樣,當飛手在畫面按鈕停留,
飛手周圍會出現圓圈圈確認程序(Hover Button / Hover Control),
繞完一圈則代表Click 按下按鈕動作,
若中途使用者將飛手移走,未繞完一圈則未有Click 按下按鈕動作。
(原文:Hover Button/Control,意指飛手,盤旋在按鈕上的這個動作)

另外一件事,當飛手撥動畫面時,
如:由右至左撥動,畫面選單可滑動至另一頁選單。
所以我們這次主要學習目標為:手勢滑動介面選單
- 如何製作手勢滑動介面選單
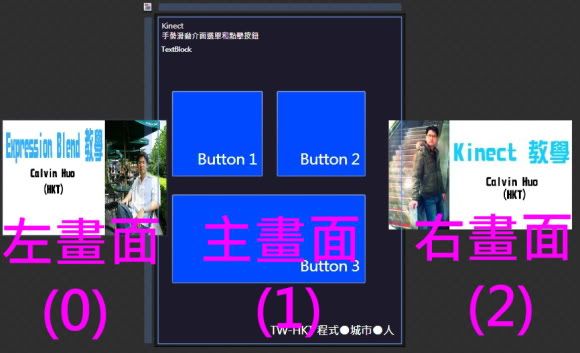
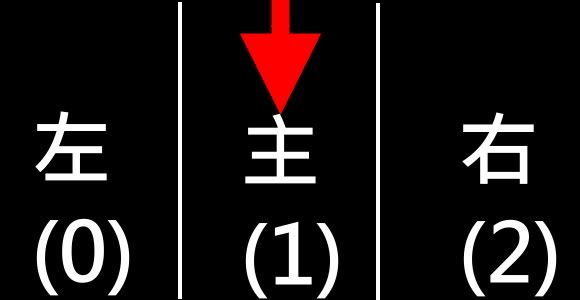
在這個例子裡,KT先布置好三個畫面介面選單,

分別定義為左、主和右畫面,且編上編號。
這個畫面設計概念來自芒果機Phone 7 ,橫向捲軸(panorama),滑動切換選單。
介面選單互相交替的動畫,
我們通常稱他為過場動畫,如:iPhone上手機經典的切換程式間的過場動畫,
採用淡進淡出的一個過場效果呈現,而我們要讓畫面之間切換有一些變化,
我們則需要去設計這過場動畫,
在WPF裡很我們可以透過故事模板(Storyboard)功能,可以很迅速方便,
立即設計出迷人的動畫,當然這即是WPF最大特色之一,而故事模板(Storyboard),
這部分隸屬於WPF範疇裡,Kinect 這邊,KT 就不贅述如何寫故事模板,
有興趣可以參考WPF書籍裡的動畫相關章節。
而這個範例裡,KT簡單設計了四個故事模板,分別是
1.主畫面=>左畫面,左畫面=>主畫面

2.主畫面=>右畫面,右畫面=>主畫面

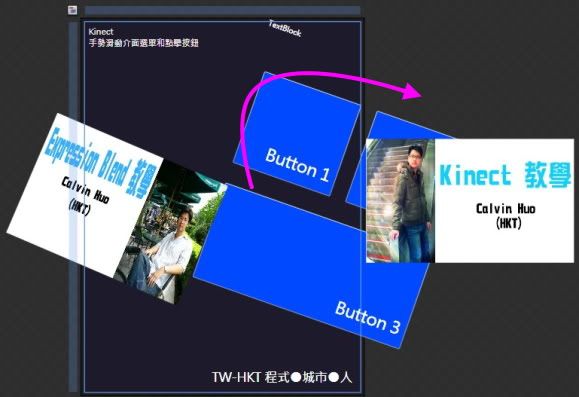
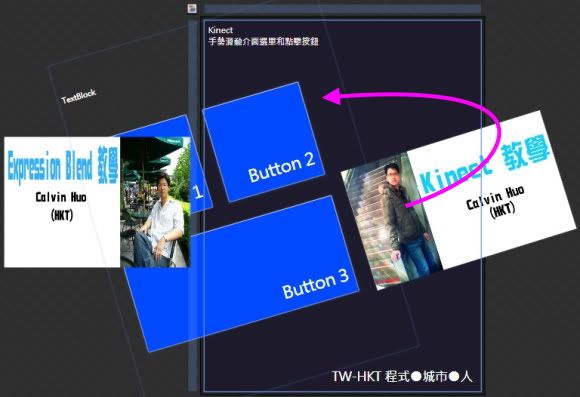
而在切換畫面時,畫面會轉一個小角度然後滑到另一個畫面,
(當然你也可以改成不轉角度,直接平滑過去)
動畫程式碼可以參考MainWindow.xaml裡面的:
LeftStoryboard_F(主畫面=>左畫面)
LeftStoryboard_B(左畫面=>主畫面)
RightStoryboard_F(主畫面=>右畫面)
RightStoryboard_B(右畫面=>主畫面)
設計了四個過場動畫的故事模板後,
這時即可搭配手勢辨識,來觸發不一樣的動畫。
而KT這邊簡單寫了一個,位置旗標的演算法,來判斷目前螢幕畫面所在位置,

- 旗標初始位置為(1):
當右手揮動,旗標位置切換至(2)=>撥放 RightStoryboard_F (主畫面=>右畫面)
- 旗標初始位置為(0):
當右手揮動,旗標位置切換至(1)=>撥放 LeftStoryboard_B(左畫面=>主畫面)
- 旗標初始位置為(2):
當右手揮動,不做任何改變
位置旗標程式碼:
//========================
//==="右手"揮動判斷式=====
//========================
if (Order == 1)//主畫面
{
my_sb = (Storyboard)this.FindResource("RightStoryboard_F");//畫面切至右畫面
Order = 2;//畫面旗標設為右畫面
}
else if (Order == 0)//左畫面
{
my_sb = (Storyboard)this.FindResource("LeftStoryboard_B");//畫面切至主畫面
Order = 1;//畫面旗標設為主畫面
}
my_sb.Begin(this);
//========================
//==="左手"揮動判斷式=====
//========================
if (Order == 1)//主畫面
{
my_sb = (Storyboard)this.FindResource("LeftStoryboard_F");//畫面切至左畫面
Order = 0;//畫面旗標設為左畫面
}
else if (Order == 2)//右畫面
{
my_sb = (Storyboard)this.FindResource("RightStoryboard_B");//畫面切至主畫面
Order = 1;//畫面旗標設為主畫面
}
my_sb.Begin(this);
而我們可使用右手關節點的座標來控制滑鼠鼠標,
可是你會發現,預設箭頭鼠標與大按鈕比較起來非常小,
這時我們可以透過CursorHelper(取自Ouch@點部落)
來更改預設箭頭鼠標為一隻飛手的樣式,

讓使用者去點選按鈕時,眼睛不會看的那麼吃力,
所以在主畫面時可將飛手移至按鈕上,左手舉起來觸發左鍵按下命令。
這邊三個按鈕點擊時會出現簡單三個訊息視窗,分別表示自己被點擊。
而你這邊當然就可以改成你所想要觸發的事件。
結果展示影片:
範例程式碼下載:
更多相關參考範例應用:
1.飛手繞圈動畫,
可參考 KinectPaint 、kinect button press 、Kinecting the Dots 等範例。
2.更改預設箭頭鼠標: UserControl當作滑鼠游標
相關文章參考:
HKT線上教學教室 - Kinect 教學目錄

